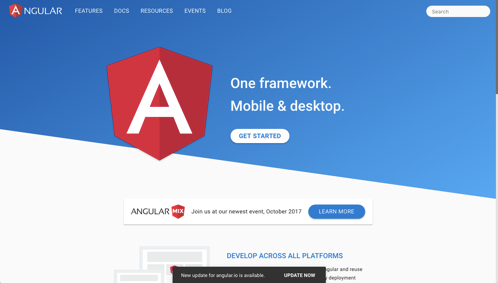
Material design, de nieuwste trend
Material Design is het initiële idee van het Google design team om een design te creëren die levensecht en natuurlijk aanvoelt. Hierbij heeft Google verschillende technieken toegepast die bijvoorbeeld een plat vlak omtovert zweven vlak met een gevoel voor diepte die dan ook zorgt voor een 3D-gevoel.

Wij @Comsa proberen ervoor te zorgen dat we steeds mee zijn met de laatste trends, Material Design is anno 2017 zeker niet te verwaarlozen.
Wat maakt een “Material Design” beter?
Het concept van Material Design zorgt ervoor dat de klant een meer gestroomlijnde website krijgt. Door het gebruik van frisse kleuren in combinatie van een accent-kleur kun je een website klasse laten uitstralen maar tegelijk ook jouw belangerijkste content naar voor brengen.
Wat als ik mijn website wil laten opvallen?
Deze nieuwe trend zorgt er echter niet voor dat alle designs hetzelfde zijn, Material Design is een breed concept die ervoor zorgt dat de designer niet gebonden is aan bepaalde elementen. Zo kun je bijvoorbeeld een volledig andere website bekomen.


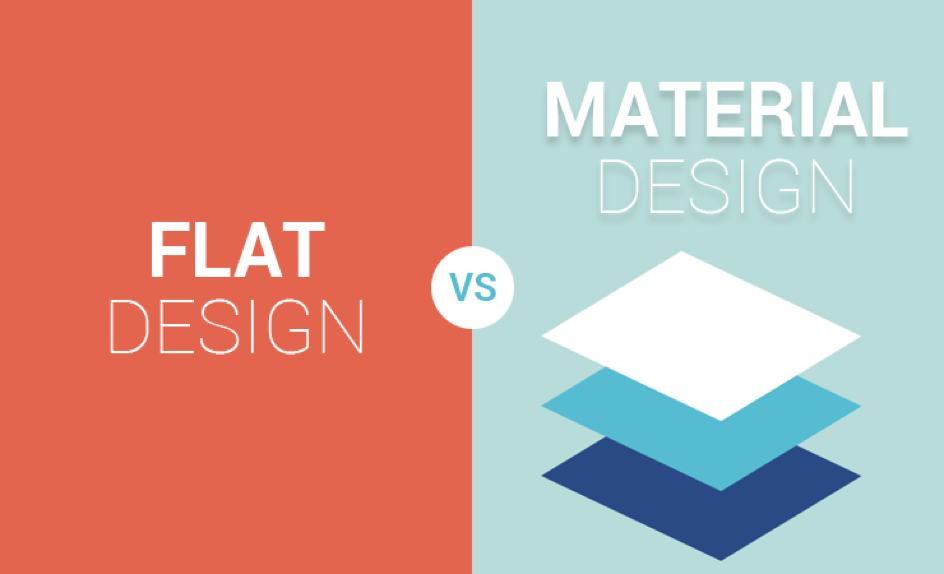
Wat was er voordien? Flat versus Material

De voorganger van Material Design was Flat design, Flat design is “uitgevonden” door Microsoft en was eerst genaamd Metro ( Windows 8 Tiles ). Het idee hiervan was om een zo strak mogelijk website te creëren waardoor het veel van zijn natuurlijkheid verloor.
Het grootste verschil tussen beide is het gevoel in diepte, waar het flat design totaal niets van diepte bevat draait Material design volledig rond diepte, waar zelfs elementen in de achtergrond trager bewegen dan elementen op de achtergrond, zoals in het echte leven dus.
De nieuwe design standaard
Zoals je ziet in bovenstaande video draait het allemaal rond kleuren en gevoel voor diepte ondersteunt door een lichte schaduw op de vlakken. Wij @Comsa zorgen voor de nodige technische kennis om jou het juiste design te vinden voor jouw website.
